| 0. | まずは、取り込みからサイズ調整、濃度調整をします。 「彼の人、花火の如く」の8ページを例にとってやってきます。  この原稿で使用しているのは、デリーターの「Fタイプ墨トンボ入り」という原稿用紙です。 サイズ調整の時に水色トンボだと見にくすぎて大変なので、この墨トンボが必要なのです。 冬コミ用のデータ作成の時は切らしてしまっていて、普通の原稿用紙に一枚一枚ペンで引きました…ヒーコラ_| ̄|○ |
||||
| 1. | Photoshopの「ファイル→読み込み」からお使いのスキャナを選択し、 「1200dpi グレースケール」で取りこみます。 ※スキャナやマシンパワーによっては、グレースケール1200dpiはきついかもしれません。 自分の原稿を取り比べてやはり1200が綺麗だったから…というものなのですが、本当によく見比べないと分からないような僅かな差なので、600でスキャンしても全然構いません。 ちなみに、最終的に600dpiにするにしても、取り込みは1200dpiでしておき、Photoshop上で600に縮小した方が綺麗な感じがします。 この辺は絵柄やスキャナの性能に依存するところが大きいと思いますので、お時間のある時に色々テストしてみることをおすすめします。 今後の処理でもし失敗しても面倒な取り込みをまたしなくてもいいように、ここで一度「スキャンデータ」としてフォルダを作って保存しておきましょう。 |
||||
| * | Photoshopではなくスキャナドライバに添付のソフトから読み込んだ場合、 Photoshopで開くと、スキャナによってはインデックスカラーになっているので (サブウィンドウのタイトルが「ファイル名@○○%(インデックス)」となってたらインデックスカラー) 「イメージ」→「モード」から「グレースケール」を選択します。 もともと(グレー)となっている場合は不要です。 |
||||
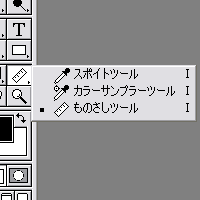
| 2. | スキャンした画像は、たいてい僅かに曲がっています。 ツールボックスの「スポイト」を押しっぱなしにする(もしくはShift+Iを数回押す)と、 「ものさしツール」というものが出てきます。  キャンバスの上でドラッグしてみると、一見パスのようですが、このものさしツールは 「ラインの傾きを検知してくれる」という働きを持っています。 つまり、先ほどスキャンした画像の上下のトンボとトンボを結べば、この画像がどのくらい 傾いているか分かる、ということです。 「ビュー→画面サイズに合わせる」で上のトンボと下のトンボをこのものさしツールで適当に結び、 ズームツール(Zキー)で上のトンボの部分を拡大、ものさしツールの端をトンボにぴったり合わせ、 同じように下のトンボの部分で、ものさしツールの下の端をトンボにぴったり合わせます。 その状態で、「イメージ→画像回転→角度入力」を選択すると、あら不思議! 角度入力ボックスに、自動的に数値が入力されています。 このままOKすると、このものさしが真っ直ぐになるように回転されます。 つまり、トンボが上下真っ直ぐになるように回転される、曲がりがなくなる、ということになります。 回転修正済みのデータを「回転済み」としてフォルダに保存しておくと便利です。 |
||||
| 3. | 今後重い処理が続くので、先に画像サイズを合わせて、余分なところを切り落としましょう。 B5原寸でペン入れ→スキャンし、A5原寸の本を作る場合は、ここで縮小してしまいましょう。 サイズ合わせの後は、モノクロ2階調のデータをグレースケールモードで扱うことになります。 二階調化した後に画像を縮小すると画像が劣化しやすくなります。 縮小率は普通にB5→A5でいいのですが、スキャナによっては僅かに拡大縮小されて 取り込まれてしまうので、厳密に合わせたい方はそれを考慮して計算するといいでしょう。 でも実際の裁断の過程でどうしても誤差は生じるので、先にB5+塗り足し4mmになるように 切り抜き、塗り足しごとA5+塗り足し3mmに縮小するのもいいと思います。 (B5→A5の縮小率が80%強なので、大体同じ位のサイズになります) ちなみに私はB5原寸+塗り足し5mmのデータを作ったのですが、原稿用紙の塗り足し部分が 4mmだったので、塗り足し線よりもさらにはみ出るように作成しました。 簡単な原稿サイズ合わせの方法です。 下記のファイルから、ご自分の作成したいサイズのデータをダウンロードしてください。 それぞれA5はジャストサイズ・塗り足し3mm、B5はジャストサイズ・塗り足し4mm・塗り足し5mmのデータが600dpi用、1200dpi用とあります。(Elements用は600dpiのみ) (lzh圧縮したPSDファイルです)
解凍してPhotoshopで開いてください。グレーの領域をぐるりと透明色の領域が囲み、 ガイドが縦横に走っていますが、このグレーの部分が原稿サイズにそれぞれ塗り足し領域を 足したもの(一応サイズをご確認ください)、中央のガイドが、そのグレーの中心線になっています。(Elements用は、上レイヤーに黒でガイドを引いてあります。) このファイルを開いたまま、切抜きを行いたい画像ファイルを開いてください。 [2]で曲がりを直したデータのレイヤーウィンドウで「背景」レイヤーを右クリックし(この時点で レイヤーを増やして修正してある場合は先に統合しておいてください)、「レイヤーを複製」を 選択します。 下に「保存先」というプルダウンメニューが出るので、先ほどダウンロードした書類の ファイル名を選択します。すると、新規レイヤーが作成されて画像が貼り付けられます。 (コピー&ペーストと効果は同じですが、こちらの方がはるかに処理が軽くなります) 「移動ツール(V)」で、原稿画像の中央トンボと中央ガイドをぴったりと合わせてください。 拡大してしっかりと位置合わせを確認できたら、「自動選択ツール(W)」で、「アンチエイリアス」と 「全てのレイヤーを使用」のチェックを外し、レイヤーウィンドウでグレーのレイヤー(貼り付けた画像ではない方)を選択し、キャンバスの中央(グレーの領域)を選択します。 「イメージ→切り抜き」をすると、各サイズ+塗り足し分に簡単に調整することができます。 ※画像の移動以外をアクションに登録しておくと楽です。 切抜きが終わったら、このレイヤーを削除、または切り抜いた原稿画像を「複製」→「新規」して、原稿画像だけの状態にします。 ここでまた保存しておきましょう。 |
||||
| * | インクジェットで印刷すると分かりませんが、レーザープリンタや印刷所の印刷では、 グレースケールで取り込んだままの主線は薄いところに網掛けされた状態になり、 全体的にボヤっとした印象になります。 (グレースケールで入稿すると、アンチエイリアスのかかった部分=グレー部分が網点化されるため) また、今後の処理がしにくくなるので、主線をモノクロ二階調化してしまいましょう。 ※インクジェットで作った版下をコピーする場合は、無理にやらなくても大丈夫です。 |
||||
| 3. | 「イメージ」→「色調補正」→「レベル補正」で白をより白く、黒をより黒くします。 私はスキャナドライバで色調整をかけてしまっているので、上記のようにだいたい白と黒に分かれています。でも、色調整をかけなくても、モノクロの線画だけならそんなに補正に苦労しません。 補正はこんな感じでOKの模様。(黒、白の三角形が、それぞれヒストグラムの内側の端に来ている状態) 右下の「プレビュー」のチェックボックスを入れたり外したりして、線が飛びすぎたり太りすぎたり しないか確認しながら調整してください。 ベタにムラがある場合は真ん中のグレーの三角を動かして、プレビュー画面を見ながら真っ黒になるように調整しましょう。 どうしても補正が面倒になってしまうので、つやベタなど、アナログでしかできないところ以外はデータ上でベタを塗るようにした方がきれいにできあがります。 (アナログのベタはムラが多いので、ベタのムラにあわせて補正すると線が太って…ということもあります) 「イメージ」→「色調補正」の「明るさ・コントラスト」や、「トーンカーブ」でも補正は可能です。使いやすい方をどうぞ〜 |
||||
| お好みで「フィルタ」→「シャープ」、「フィルタ」→「アンシャープマスク」などを使い、さらにくっきりとした白黒二階調のデータになるようにしましょう。シャープの種類やアンシャープマスクの設定は、個人の描線や画像の濃度によって変わるので、色々試して自分に合ったものを見つけて下さい。 ちなみに私は、デジタル講座トップページでご紹介した「名称未設定」さんの配布してくださっている、線画の二階調化のアクションを使わせていただいています。 これを使うと、次の[4]での手順まで完了します。 |
|||||
| 4. | 画像を二階調化します。 「イメージ」→「モード」→「モノクロ2階調」で、「50%を基準に〜」か「誤差拡散法(ディザ)」を選択して下さい。ここでのハーフトーンスクリーンは逆効果です。 または、「イメージ」→「色調補正」→「2階調化」で、自分の絵に合った閾値を入力するのもいいです。補正前の原画と見比べて、よりお好みの方法を選択して下さい。 「モード」変更でモノクロ二階調化した場合、キャンバスのモードまでモノクロ二階調になってしまっています。このままでは次の作業ができなくなるので、「イメージ」→「モード」→「グレースケール」(サイズ比は1)で、キャンバスをグレースケールにしておいてください。 |
||||
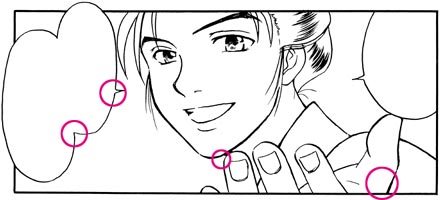
| 5. | 線画の汚れや間違い線などを消去します。 さっきのページの1コマ目のフクチョーを例にとってやっていきます。 先ほど作った原画を100%原寸以上に拡大して、ペン入れ時の間違い線や汚れ、スキャン時に入ってしまったゴミなどを消しゴムツールや選択範囲+Deleteできれいに消していきましょう。消しゴムツールはモードを「鉛筆」または「ブロック」で。ブラシやエアブラシだと、また線にアンチエイリアスがかかってしまうことになります。 ちなみにモノクロ処理の場合、消しゴムもブラシも、不透明度の筆圧感知をオフにしておくといいです。6.0では画面右上のブラシの絵のアイコンをクリックすると変更できます。CS2では「ブラシ」タブの「その他」で変更できます。 鉛筆ツールで描画色を白にして、消したいところを塗ってもいいです。 ちなみに私は、これまた「名称未設定」さんで頂いた、修正用のアクションを利用しています。お世話になります。≦(_ _)≧ きれいに修正できたら一度保存しておきましょう。 このページの1コマ目の  ↑こちらが修正前の画像  ↑こちらが修正後の画像になります。 赤丸付いてるところが大きな修正点。他もちまちまとクリナップしてます。 と、ふと本を見てみたら、赤丸部分半分くらいしか修正してませんでした!(爆) アハハーそれもまた一興。 |
||||