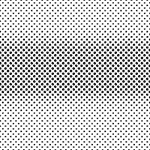
| 0. | 全ページでご紹介した、各トーンについて。 ・階調網トーンレイヤー ・パターントーンレイヤー ・砂目トーンレイヤー ・ディザトーンレイヤー ・特殊トーンレイヤー まずは、この中でもっとも簡単でかつ利用頻度の高い「階調網トーン」からご説明します。 |
|||||||||
| 1. | 「階調網トーンって普通の網トーンとどう違うの?普通に網パターンでいいんじゃないの?」という方の為にご説明を。 このレイヤーは、ギリギリまで、画像そのものをグレースケールで処理します。 つまり、グレースケールの階調を、そのまま網トーンに反映できる、ということです。
同じ線数ならば、違う濃度のグレースケールをトーン化することができます。 主に60線がよく使われます。普通のトーンの、60番台のものですね。 グラデトーンはこのレイヤーを使用して作成することになります。 市販のトーンも、網点化されているものは、これと同じ手順で作成できます。 んでは実際の処理に入りましょう。 |
|||||||||
| 2. | レイヤーを一枚「新規作成」し、描画モードを「乗算」にします。 | |||||||||
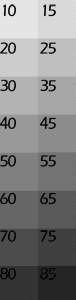
| 3. | ベタを塗る時と同じ要領で、グレーを塗っていきます。 グレーの数値は「スウォッチ」から選択してもいいですが、私は「トーンパレット」と称した、グレーパターンとその濃度のファイルを作成して、そこから色を拾っています。  ←こんなの ←こんなのいちいちスポイトツール(I)に切り替えなくても、塗りつぶしツールのままでAltキーを押すと、押している間だけスポイトツールに変化します。 |
|||||||||
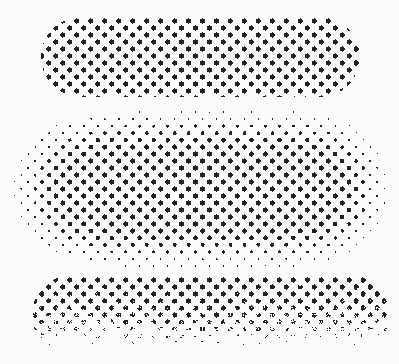
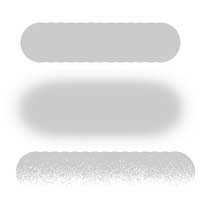
| 4. | 単純にベタ貼りするところが終わったら、線で囲まれていないところを鉛筆ツールなどでグレーで塗ります。線画のみでは閉じていないところでも、トーンレイヤー側で隙間を塞ぎ、「全てのレイヤー」にチェックを入れたまま塗りつぶせば、線画レイヤーとトーンレイヤーで囲まれた部分を塗りつぶせます。アニメ用語でいう「色トレス」ですね。 ひとつ、塗り方にご注意。  上の3つは、それぞれ違う塗り方をして、同じ処理をしたものです。(グレー20%) まず1番上は、単純に鉛筆ツールで塗ったもの。 アナログのトーンを貼って、カッターで切り抜いたようになります。 2番目は、ブラシツールで塗ったもの。 ブラシツールは外側が薄くボケますが、そこは小さな点になります。 グラデトーンと同じような状態になります。これが多いといかにもデジタルって感じがしますね。 3番目は、ちょっと変わってますね。これは、鉛筆ツールで塗ったものを、下半分エアブラシで白く塗りつぶしたもの。ただし、普通にエアブラシをかけたのでは、2番目と同じようになってしまいます。 これは、エアブラシのモードを「ディザ合成」にしています。こうすると、アナログのトーンをカッターで削ったような効果が得られます。 新規レイヤーにエアブラシの通常モードで白を塗り、レイヤーのモードを「ディザ合成」にしても同様になります。 「Say」では、アナログ感を出したかったので、ほとんどこの1番か3番の塗り方を採用しています。 40ページのセイちゃん、光の当たり方に従って1番と3番使い分けてるのお分かりいただけるでしょうか。 ちなみに上記ファイルの処理前はこう↓  |
|||||||||
| 5. | このレイヤーは、作るだけ作っておいてまだトーン化処理しません。 (つまり、[4]の処理前の状態にしておきます) 理由は、今はグレースケール600dpiで作成しているけど、最終データはモノクロ1200dpiにしたいから。 この、グレーの塗りをドットにするときに、600dpiを1200dpiに変更するのです。 600dpiでドット化しておいて、単純に1200dpiに拡大する方法もありますが、1200dpi変換時にドット化する方が若干綺麗になります。ていうか二度手間だしね。 もちろん、モノクロ600dpiが最終データのときは、ここでトーン化しても構いません。 ちなみにこの方法だと、このレイヤーで作成したトーン部分は全て線数が同じになります。 遠近感や質感を出す為に線数を変えたい場合は、次項の「パターントーン」を利用するか、別レイヤーに作成して先にトーン化しておきます。 トーン化については、下の[9]以降をご参照下さい。[10]でお好きな線数を選択できます。 (でも、グラデーションのような階調を使用しないときは、パターントーン貼りこみの方がきれいだと思います。下の方法だとPhotoshopの自動処理ですが、パターントーンは作者さんがドットの形を綺麗に修正してくださっているので。) |
|||||||||
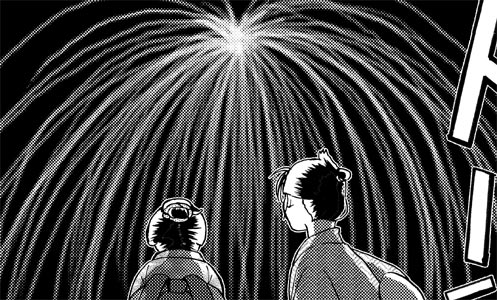
| 6. | ちなみに、「花火〜」発行時に作ったHowToトーンがこちら↓(ちょっと修正済み)。 この本での花火や、「駆け抜けろ!風のように」ラストページの空は、この手法で作成しています。 (「駆け抜けろ!〜」はデータ入稿ではありませんが、あのページだけデータで作成してプリントアウトして使用しています。) |
|||||||||
| 7. | トーンが無い場合は自分で作りましょう。6・7ページのグラデや花火などは下記の手順で作ってます。 | |||||||||
| 8. | 再びレイヤーを「新規作成」。グレースケールで、思うがままに描いてください…! ちなみにここでは、「レイヤーを新規作成してこのコマの背景を黒で塗りつぶす(キャラ部分は切り抜く)」→「さらにレイヤーを新規作成して、エアブラシツール・白で花火の線を描く」という形でやってます。 キャラの上にまで白が塗られてしまっていますが、このレイヤーは後に「乗算」モードにするので問題ありません。 |
|||||||||
| オマケ・ついでなので、[8]でやった、キャラや書き文字に白フチをつけて切り抜く方法。 まず、新規レイヤーで「矩形選択ツール」→「塗りつぶし」で、キャラも文字も無視してこの部分にベタを塗ってしまいます。 次に「背景のコピー」レイヤーでベタを塗りたい部分を「自動選択ツール」でクリックすると、キャラや文字がフチ無しで切り抜かれた状態で選択されます。(線が閉じていない場合は流れ込んでしまうので、拡大して確実に閉じてください) 「選択範囲」→「選択範囲を反転」すると、今度はキャラや書き文字の部分が選択されます。 「選択範囲」→「選択範囲を拡張」すると、拡張量のダイアログが出るので、適当な数値を入力します。(気に入らなかったら「戻る」で、適量を見つけましょう) ちなみにこれは5pixelくらい。 さっきのベタレイヤーに戻り、Deleteキーを押しましょう。これでキャラと書き文字が5pixelの白フチ付きで切り抜かれました。 |
||||||||||
| 9. | レイヤーパレットの、[8]で作成したレイヤーの上で右クリック→「レイヤーの複製」をし、出てきたダイアログの下の「保存先」プルダウンメニューで「新規」を選択します。 この、レイヤーの新規ファイルでの複製というのは非常に有用なので活用して下さい。 ちなみに、レイヤーパレットではなくキャンバスのツールバー(?)の上で右クリックすると出てくる「複製」では、特定レイヤーだけではなく、まんま同じファイルを複製します。 わざわざ別名保存するほどでもないけど、ちょっと心配な処理をする時とか、是非ご活用下さい。 |
|||||||||
| 10. | 複製したファイルをアクティブにして、「イメージ」→「モード」→「モノクロ二階調」を選択。ダイアログが出るので「OK」します。 解像度の「出力」:「600pixel/inch」(入力と同じ)、種類の「使用」:「ハーフトーンスクリーン」にして「OK」します。 ハーフトーンスクリーンウィンドウの「角度」:「45度」、「網点形状」:「円」を選択。 「線数」は、アナログのトーンの線数と同じです。(隅っこに60Lとか書いてあるやつね) お好きな線数を選んでください。60が一般的ですかね。  こんな風に網点化します。 |
|||||||||
| 11. | 網点化したファイルはモノクロ2階調モードになっていますが、このままだと続きの処理ができないので、「イメージ」→「モード」→「グレースケール」にしておきます。 グレースケールになったら、レイヤーパレットのレイヤーの上で右クリックし、「レイヤーの複製」を選択します。この時、「保存先」で元の画像ファイルを選択して下さい。 出来上がったレイヤーのモードを「乗算」にします。 [8]でグレースケールで描いたレイヤーを削除します。  これで花火のできあがり。 |